Bootstrap Negative Margins: A Beginner’s How-To Guide
Negative margins can be an incredibly useful tool in your CSS toolkit, allowing you to achieve overlapping elements, control spacing more precisely, and ultimately create more visually interesting layouts. In this guide, we will dive into how to effectively use negative margins within Bootstrap. This post is targeted towards beginners, so we’ll take things step-by-step with detailed explanations, examples, and screenshots along the way. By the end of this guide, you’ll have the confidence to use negative margins effectively to make your designs pop.
Introduction to Negative Margins in Bootstrap
Overview of Margins in CSS and Bootstrap: Margins in CSS are used to create space around elements, giving your webpage structure and preventing content from feeling cluttered. Bootstrap offers a suite of margin utility classes to help make spacing more manageable with its predefined values—classes like mt-3 for margin-top and mb-2 for margin-bottom make spacing easy to implement.
What Are Negative Margins? Negative margins are exactly what they sound like—they allow you to move elements closer together by using negative values for margins. Essentially, it’s like moving an element “backwards” into its previous sibling element’s space. For example:
<div class="mt-n3">...</div>The above code will push the element upwards by using a negative margin-top value. Negative margins are incredibly useful for overlapping elements and removing default spacing. They can be applied to any side of an element—top, bottom, left, or right—and are often used to achieve creative layouts.
Why Would You Use Negative Margins?
Understanding Common Use Cases: Negative margins can be handy in many situations, including:
- Overlapping Elements for Dynamic Design: Sometimes, a design may require one element to overlap another to create a more visually engaging experience. For example, a card overlapping a hero section can add an interesting focal point to your webpage and make it more interactive.
- Removing Unwanted Gaps: If there is excess padding or margin between two elements, negative margins are an effective way to reduce the gap. They can help eliminate those awkward empty spaces that sometimes occur between components.
- Aligning Content Precisely: Negative margins give you more control over positioning by allowing you to fine-tune the alignment of elements beyond the typical spacing available with Bootstrap’s standard margin utilities.
In fact, negative margins are commonly used in modern themes, including our very own AppStrap theme. You can see examples of negative margin usage in our spacing demo.
How to Use Negative Margins in Bootstrap
Bootstrap Margin Utilities: Bootstrap provides a wide array of utility classes to handle margins easily. By using classes like mt-3 (margin-top) or mb-2 (margin-bottom), you can quickly adjust spacing without writing custom CSS. Negative margins work similarly, except you use negative values like mt-n1 or mb-n4 to reduce or overlap margins.
Enabling Negative Margins with Sass: Negative margin classes are not enabled by default in Bootstrap. To use negative margin classes, you’ll need to make sure they are enabled through Sass by modifying Bootstrap’s _variables.scss file:
// Enable negative margins by setting this variable to true
$enable-negative-margins: true;To integrate this change, follow the recommended Bootstrap Sass setup as outlined in their official documentation. Once enabled, you can use the margin utility classes like mt-n1 or mb-n4 to apply negative margins.
This setup allows you to generate a custom version of Bootstrap’s CSS that has the flexibility you need, including negative margins. By enabling this feature, you unlock powerful options for arranging content precisely to your liking.
Practical Examples of Using Negative Margins
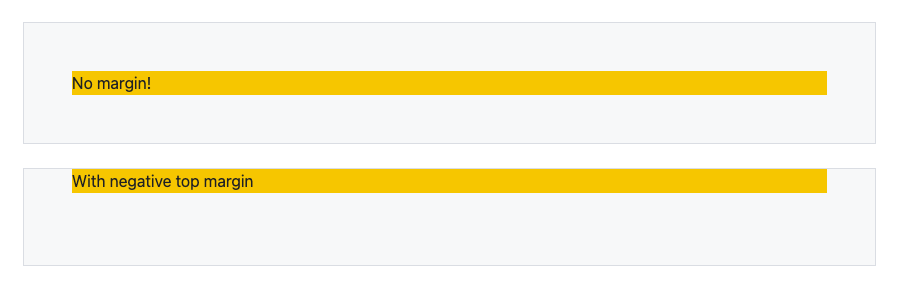
Example 1: Removing Padding from Parent Containers
In this example, we want to remove the extra padding that the parent container adds by using a negative margin on a child element:
<div class="p-5 bg-light border m-4 flex">
<div class="bg-warning">No margin!</div>
</div>
<div class="p-5 bg-light border m-4 flex">
<div class="mt-n5 bg-warning">With negative top margin</div>
</div>This will remove the added padding of the parent by pulling the child element upwards. This technique is particularly useful when dealing with containers that have fixed padding or margin that you want to adjust.

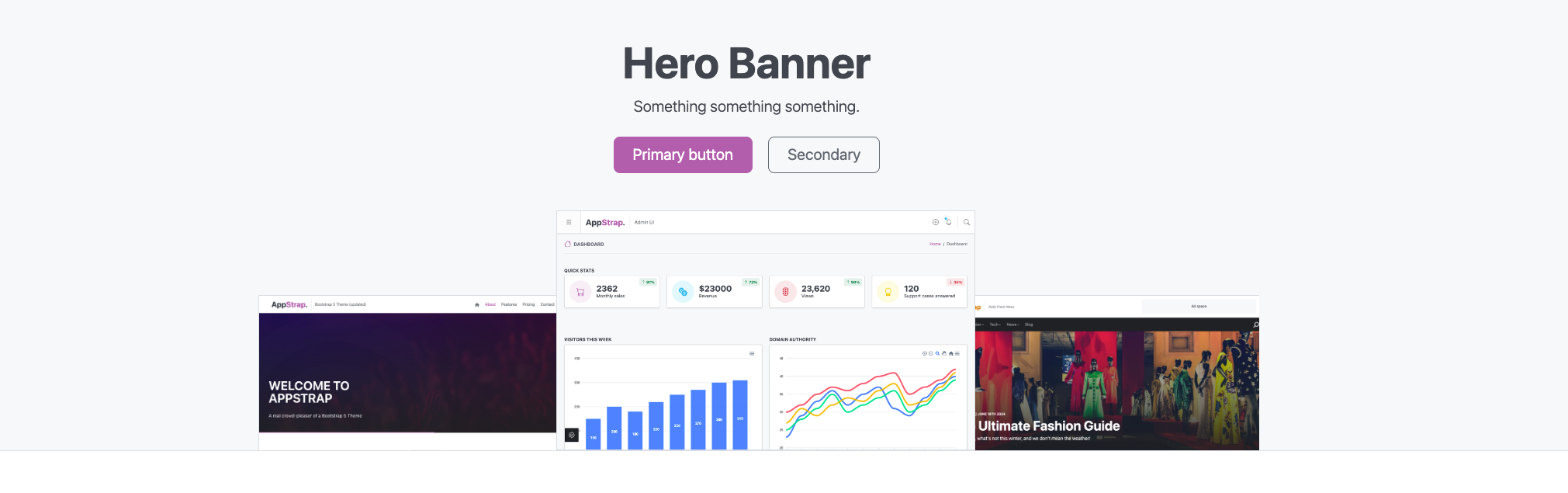
Example 2: Overlapping images for a Hero Banner
Creating a hero banner with overlapping text can make your page feel more sophisticated. Here’s how you can do it with negative margins:
<div class="px-4 pt-5 my-5 text-center border-bottom bg-light">
<h1 class="display-4 fw-bold">Hero Banner</h1>
<div class="col-lg-6 mx-auto">
<p class="lead mb-4">Something something something.</p>
<div class="flex gap-x-2 justify-content-sm-center mb-5">
<button type="button" class="btn btn-primary btn-lg px-4 me-sm-3">Primary button</button>
<button type="button" class="btn btn-outline-secondary btn-lg px-4">Secondary</button>
</div>
</div>
<div class="overflow-hidden container">
<div class="row gx-0 align-items-end justify-content-center">
<div class="col-4 position-relative zindex-9 mb-n5">
<img src="https://demos.themelize.me/appstrap-4.0.1/assets/img/screenshots/index-onepager.png" class="img-fluid w-100 border">
</div>
<div class="col-5 zindex-10 ms-n5 me-n5 ">
<img src="https://demos.themelize.me/appstrap-4.0.1/assets/img/screenshots/admin.png" class="img-fluid w-100 border">
</div>
<div class="col-4 zindex-9 me-n5 mb-n5">
<img src="https://demos.themelize.me/appstrap-4.0.1/assets/img/screenshots/index-magazine.png" class="img-fluid w-100 border">
</div>
</div>
</div>
</div>By using negative margins & z-index classes we’ve stacked & overlapped the banner images. This effect can be used to create banners, headers, or call-to-action sections that grab the viewer’s attention right away.

Extending Bootstrap’s Spacing with Sass Variables
Using Sass to Customize Spacing: Bootstrap uses the $spacers variable to control spacing. If you want more control over spacing values, you can extend the $spacers variable in your Sass file:
$spacers: (
0: 0,
1: 0.25rem,
2: 0.5rem,
3: 1rem,
4: 1.5rem,
5: 3rem, // Adding a new spacer
6: 5rem, // Larger custom spacing
1px: 1px, // Small pixel spacing
10px: 10px, // Medium pixel spacing
20px: 20px // Large pixel spacing
);Extending the default $spacers values gives you more flexibility when designing layouts that require consistent but custom spacing. However, bear in mind that extending the default $spacers values will increase the final CSS size. The more spacers you add, the more classes Bootstrap will generate for you.
To minimize unused CSS in production, we recommend using a tool like AppStrap, which includes an unusedCss Gulp command. This tool helps remove unused CSS and keeps your website performant. Properly managing your CSS footprint can have a significant impact on page load times and overall performance, which is especially important for users on slower connections.
Pros and Cons of Using Negative Margins
Benefits:
- Negative margins provide precise control over spacing and positioning, making designs more flexible. This is especially helpful when standard margin utilities don’t offer the level of precision needed for a particular design.
- Useful for achieving creative layouts that go beyond the standard Bootstrap framework, enabling you to add a unique touch to your website.
- Can help simplify HTML structure by reducing the need for extra wrapper elements to control spacing.
Potential Pitfalls:
- Improper use can lead to layout issues and unexpected overlaps, especially on smaller screens or with responsive design.
- Beginners should be cautious—negative margins may solve visual issues but can introduce problems with responsive layouts if not used properly. Be sure to test your design thoroughly across different device sizes to ensure consistent behavior.
- Overlapping content using negative margins might affect accessibility if elements overlap in a way that makes text difficult to read or interact with.
To avoid potential issues, consider using a theme like AppStrap, which comes with optimized spacing settings and includes thorough testing across different devices and screen sizes.
Next Steps: Learning More About Bootstrap and CSS
Experiment with Bootstrap themes, and try using a pre-built theme like AppStrap. It offers advanced features like negative margins out of the box and allows you to jump into creating beautiful layouts without worrying about setup. Additionally, engaging with communities such as forums or groups dedicated to Bootstrap can provide valuable insights and practical tips from other developers.
Conclusion
Recap Key Points: Negative margins are a powerful tool that can help you gain more control over your layouts, create overlaps, and manage spacing creatively. With Bootstrap’s Sass customization, you can enable negative margins and even extend the default spacing settings to suit your needs. They add flexibility and precision, helping you break free from standard design limitations and craft unique and dynamic layouts.
Encouragement to Experiment: Don’t be afraid to try negative margins in your projects. They can add a lot of creative potential to your designs. However, be sure to use them carefully to avoid any layout or responsiveness issues. If you’re looking for a head start, AppStrap is a great way to explore advanced Bootstrap features, including negative margins, without hassle. With thorough testing and optimizations already implemented, you can focus on creating instead of troubleshooting.
Next Steps: Does this draft align with what you envisioned? If you have specific images or additional examples you’d like me to include, let me know. I’d also be happy to help with the affiliate course links whenever you’re ready! Feel free to reach out if you need further customization or more hands-on examples.