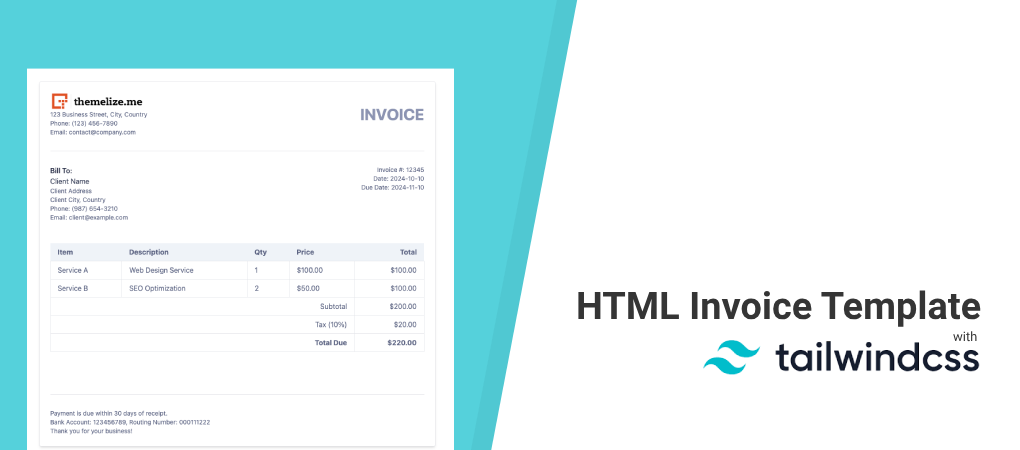
If you need a clean and modern HTML invoice template for your projects, this guide is for you. Today, we’ll walk you through creating a simple, professional HTML invoice template styled with TailwindCSS. We also provide a free downloadable version that you can use and adapt for your own needs.

Why Use TailwindCSS for Invoice Templates?
TailwindCSS makes styling faster and easier by providing utility-first classes. With its modular approach, you can create customized designs without needing to write extensive CSS yourself. This is perfect for an invoice template, where clean and organized presentation is key. Plus, the flexibility of TailwindCSS allows you to tweak and personalize your invoices effortlessly, whether you need to add a company logo, change colors, or adjust fonts.
Setting Up TailwindCSS with CDN
To keep things simple, we will use TailwindCSS via a CDN link. This way, you don’t need to install anything locally or manage dependencies—just add a link to your HTML file, and you’re good to go. We’re assuming the invoice template will only be used internally so performance isn’t really an issue and we therefore don’t need to worry about including the whole of Tailwind.
What is the Play CDN?
The Play CDN is an easy way to include TailwindCSS in your project without needing any build tools or additional setup. It allows you to quickly add TailwindCSS to your HTML by embedding a script tag, which is especially useful for prototyping or small projects. By using the Play CDN, you can get started with TailwindCSS instantly and make styling changes in real time.
If you want to override the default Tailwind configuration, you can do it by adding a configuration script after including the Play CDN. This allows you to customize settings like colors, fonts, and spacing directly in your HTML file.
For example:
<script>
tailwind.config = {
theme: {
extend: {
colors: {
customBlue: '#1E40AF',
},
fontFamily: {
sans: ['Roboto', 'sans-serif'],
},
},
},
};
</script>This example overrides the default configuration to add a custom blue color (customBlue) and sets the default sans-serif font to Roboto. You can add other settings to suit your needs.
Add TailwindCSS via CDN: Include the TailwindCSS link in the <head> section of your HTML file:
<script src="https://cdn.tailwindcss.com"></script>Building the Invoice Template
Let’s start by breaking down the core components of an HTML invoice:
- Header: Contains your business information like the company name, logo, and contact details.
- Customer Information: Section to include the client’s details, such as name, address, and contact information.
- Invoice Table: Lists the items, descriptions, unit costs, quantities, and total costs.
- Footer: Terms, payment instructions, or other relevant notes.
With TailwindCSS, you can make each section look polished with minimal effort. Here’s a basic outline of the HTML structure:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Invoice Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="max-w-4xl mx-auto p-6 bg-white text-slate-500 shadow-md rounded mt-10 border rounded font-sans">
<!-- Header -->
<div class="border-b pb-8 mb-8 flex items-center">
<div class="flex-1 text-left">
<img src="https://themelize.me/wp-content/uploads/2024/10/cropped-logo-inline.webp" alt="Company Logo" class="h-10 w-auto mr-4">
<p class="text-sm text-slate-500">123 Business Street, City, Country</p>
<p class="text-sm text-slate-500">Phone: (123) 456-7890</p>
<p class="text-sm text-slate-500">Email: contact@company.com</p>
</div>
<h1 class="text-4xl font-bold text-slate-400 uppercase flex-1 text-right">Invoice</h1>
</div>
<div class="pb-4 mb-4 flex items-start">
<!-- Customer Information -->
<div class="mb-4">
<h2 class="font-semibold text-slate-700">Bill To:</h2>
<p class="text-slate-600">Client Name</p>
<p class="text-sm text-slate-500">Client Address</p>
<p class="text-sm text-slate-500">Client City, Country</p>
<p class="text-sm text-slate-500">Phone: (987) 654-3210</p>
<p class="text-sm text-slate-500">Email: client@example.com</p>
</div>
<!-- Invoice Information -->
<div class="mb-4 text-right flex-1">
<p class="text-sm text-slate-500">Invoice #: 12345</p>
<p class="text-sm text-slate-500">Date: 2024-10-10</p>
<p class="text-sm text-slate-500">Due Date: 2024-11-10</p>
</div>
</div>
<!-- Invoice Table -->
<table class="min-w-full table-auto mb-24">
<thead>
<tr class="bg-slate-100">
<th class="px-4 py-2 text-left">Item</th>
<th class="px-4 py-2 text-left">Description</th>
<th class="px-4 py-2 text-left">Qty</th>
<th class="px-4 py-2 text-left">Price</th>
<th class="px-4 py-2 text-right">Total</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border px-4 py-2">Service A</td>
<td class="border px-4 py-2">Web Design Service</td>
<td class="border px-4 py-2">1</td>
<td class="border px-4 py-2">$100.00</td>
<td class="border px-4 py-2 text-right">$100.00</td>
</tr>
<tr>
<td class="border px-4 py-2">Service B</td>
<td class="border px-4 py-2">SEO Optimization</td>
<td class="border px-4 py-2">2</td>
<td class="border px-4 py-2">$50.00</td>
<td class="border px-4 py-2 text-right">$100.00</td>
</tr>
<tr>
<td colspan="4" class="border px-4 py-2 text-right">Subtotal</td>
<td class="border px-4 py-2 text-right">$200.00</td>
</tr>
<tr>
<td colspan="4" class="border px-4 py-2 text-right">Tax (10%)</td>
<td class="border px-4 py-2 text-right">$20.00</td>
</tr>
<tr class="font-bold">
<td colspan="4" class="border px-4 py-2 text-right">Total Due</td>
<td class="border px-4 py-2 text-right">$220.00</td>
</tr>
</tbody>
</table>
<div class="mb-6"></div>
<!-- Footer -->
<div class="text-sm text-slate-500 border-t pt-8 mt-8">
<p>Payment is due within 30 days of receipt.</p>
<p>Bank Account: 123456789, Routing Number: 000111222</p>
<p>Thank you for your business!</p>
</div>
</div>
</body>
</html>Adding More Invoice Fields
To make the invoice more comprehensive, consider adding the following fields:
- Invoice Number and Date:
<div class="mb-4">
<p class="text-sm text-gray-500">Invoice #: 12345</p>
<p class="text-sm text-gray-500">Date: 2024-10-10</p>
<p class="text-sm text-gray-500">Due Date: 2024-11-10</p>
</div>- Tax Calculation:
Add a row to the invoice table to include tax details:
<tr>
<td colspan="4" class="border px-4 py-2 text-right">Tax (10%)</td>
<td class="border px-4 py-2 text-right">$20.00</td>
</tr>- Total Amount Due:
<tr class="font-bold">
<td colspan="4" class="border px-4 py-2 text-right">Total Due</td>
<td class="border px-4 py-2 text-right">$220.00</td>
</tr>Exporting the Invoice to PDF
Once your HTML invoice is ready, you may want to export it to PDF for easier sharing.
On Mac
- Open your HTML file in your web browser.
- Press
Cmd + Pto open the print dialog. - In the print settings, select Save as PDF and click Save.
On Windows
- Open your HTML file in your web browser.
- Press
Ctrl + Pto open the print dialog. - In the print settings, select Microsoft Print to PDF and click Print, then choose a location to save your PDF.
Conclusion
Using TailwindCSS makes creating and customizing an invoice template straightforward and fun. Whether you’re looking to send invoices to clients, use it internally for your business, or create a template to share, TailwindCSS offers the tools you need to make it look polished.
Don’t forget to download your free HTML invoice template and give it a spin! Let us know in the comments how you use it or if you have any customization ideas to share.