Gradients are a powerful way to add visual appeal and depth to your web projects. Tailwind CSS, a popular utility-first CSS framework, makes it incredibly easy to create and customize gradient backgrounds with minimal effort. Whether you are new to Tailwind or looking to explore its gradient features, this guide will walk you through everything you need to know about creating stunning gradient effects with Tailwind CSS.
In this tutorial, we’ll cover the basics of CSS gradients, how to set up a Tailwind project, and how to use Tailwind’s gradient utilities effectively. By the end, you’ll be ready to enhance your website’s look with beautiful gradient backgrounds.
What are Gradients in CSS?
Gradients are smooth transitions between two or more colors, often used in modern web design to add a dynamic and eye-catching effect. CSS gradients come in different types:
- Linear Gradients: A transition of colors along a straight line.
- Radial Gradients: A transition that radiates from a central point.
- Conic Gradients: A gradient that is swept around a central point, similar to a pie chart.
Gradients are popular in web design because they can add a polished look to backgrounds, buttons, and other elements without requiring images. Tailwind CSS simplifies the process by providing a utility-first approach to adding gradients, allowing you to apply and customize them using pre-defined classes.
Setting Up Tailwind CSS
Before we dive into creating gradients, let’s set up a Tailwind project.
Step-by-step Setup:
- Install Tailwind via npm:
npm install -D tailwindcss
npx tailwindcss init- Include Tailwind in your CSS:
Add the following to your main CSS file:
@tailwind base;
@tailwind components;
@tailwind utilities;- Configure Tailwind:
Update yourtailwind.config.jsfile to customize the default settings as needed.
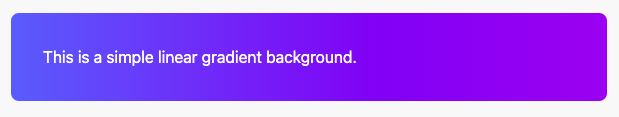
Creating a Simple Linear Gradient
Tailwind CSS provides several built-in utilities for adding linear gradients to your elements. Here’s a simple example of creating a linear gradient background.
Step-by-step:
- Add the following classes to your HTML element to create a gradient:
<div class="bg-gradient-to-r from-blue-500 to-purple-600 p-8 rounded-lg">
<p class="text-white">This is a simple linear gradient background.</p>
</div>bg-gradient-to-r: Specifies the direction of the gradient (to the right).from-blue-500: Defines the starting color.to-purple-600: Defines the ending color.

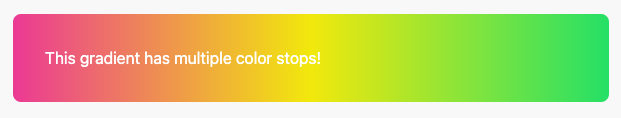
Customizing Gradients
Tailwind makes it easy to customize gradients further by adding multiple color stops.
Example with Multiple Color Stops:
<div class="bg-gradient-to-r from-pink-500 via-yellow-300 to-green-400 p-8 rounded-lg">
<p class="text-white">This gradient has multiple color stops!</p>
</div>via-yellow-300: Adds an intermediate color stop, creating a more complex gradient.
Using Tailwind’s color palette, you can easily create gradients that match your brand colors or project theme.

Applying Gradients to Backgrounds and Text
Gradients can be applied to both backgrounds and text elements.
Gradient Background on a Section:
<section class="bg-gradient-to-b from-green-400 to-blue-500 p-16">
<h1 class="text-white text-3xl">Gradient Background Section</h1>
</section>
Gradient Text Effect:
To apply a gradient to text, use the following classes:
<h2 class="text-5xl font-bold bg-gradient-to-r from-pink-500 to-yellow-500 bg-clip-text text-transparent">
Gradient Text Effect
</h2>bg-clip-textandtext-transparentare used to make the gradient visible only on the text.

Advanced Customization Using Tailwind Config
For even more customization, you can extend Tailwind’s default gradient utilities by modifying the tailwind.config.js file.
Example Custom Configuration:
module.exports = {
content: ['./**/*.{html,js}'],
theme: {
extend: {
backgroundImage: {
'custom-gradient': 'linear-gradient(to right, #ff7e5f, #feb47b)',
},
},
},
plugins: [],
}This configuration adds a custom gradient that you can use like this:
<div class="bg-custom-gradient p-8 rounded-lg">
<p class="text-white">This is a custom gradient!</p>
</div>
Practical Examples of Using Gradients in Real Projects
Gradients can be effectively used in many parts of a website, such as:
Buttons: Add a gradient to make buttons more visually appealing.

<button class="bg-gradient-to-r from-green-400 to-blue-500 text-white font-bold py-2 px-4 rounded"> Gradient Button </button>Hero Sections: Create eye-catching hero sections for landing pages.

<section class="bg-gradient-to-r from-purple-500 to-pink-500 p-16 text-center"> <h1 class="text-white text-5xl font-bold">Welcome to Our Website</h1> <p class="text-white mt-4 text-lg">We create amazing experiences with beautiful gradients.</p> </section>Cards: Use gradients to highlight important cards or call-to-action elements.

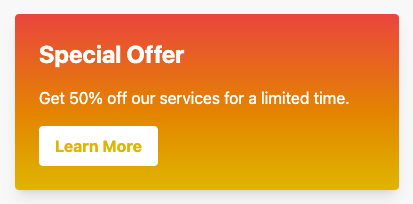
<div class="max-w-sm rounded overflow-hidden shadow-lg bg-gradient-to-t from-yellow-500 to-red-500 p-6"> <h2 class="text-white text-2xl font-bold mb-4">Special Offer</h2> <p class="text-white mb-4">Get 50% off our services for a limited time.</p> <button class="bg-white text-yellow-500 font-bold py-2 px-4 rounded">Learn More</button> </div>Conclusion
Creating gradients with Tailwind CSS is both simple and powerful. With just a few classes, you can add visually stunning effects to your project. Whether you’re building a personal website or a professional project, Tailwind makes it easy to get the perfect look.
Feel free to experiment with different gradient combinations and see what works best for your design.